Creating mobile app experience
Contemplating ideas about healthy diet and fighting back junk food industry led to creating a concept of Food Health-Meter app. This involved a wide scope of UX design activities – brainstorming ideas, learning about diets, healthy eating and ingredients, drafting content driven from the knowledge and researching perspective users shopping behaviors, sketching hypothetical use scenarios, defining in-app user flows, information architecture and navigation, content layouts and interactive patterns. Every phase of design iterations, from wireframing to prototyping went through heuristic and usability testing and validation addressing issues and further improvements.
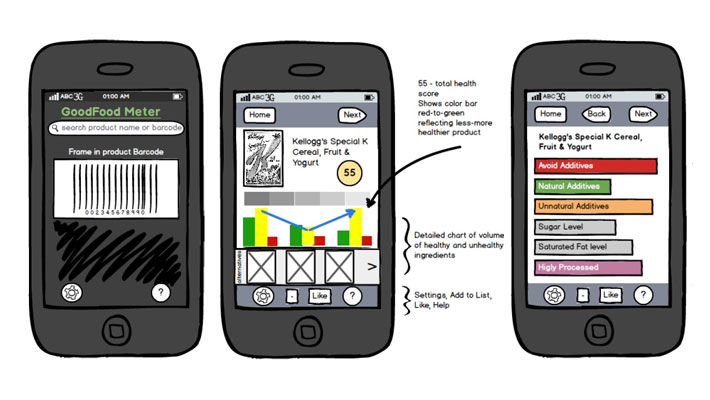
Initial concept of this mobile phone app started from storyboarding of scenarios to define content and user workflows.

The low-fidelity wireframes and prototypes were tested with perspective users to POC, and to redefine its content, usability and functionality.

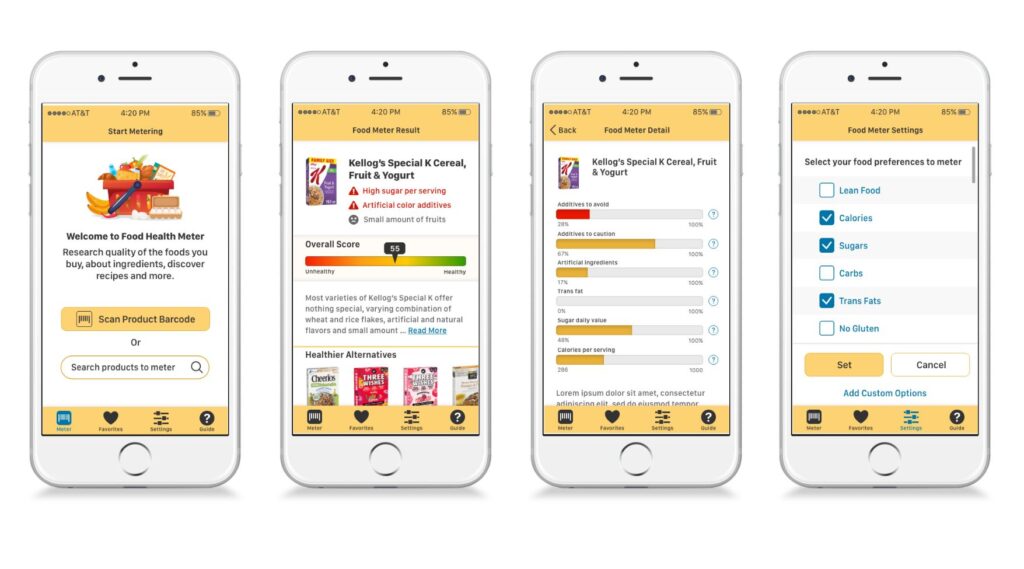
Throughout iterative process, visual designed prototypes were user tested and fine tuned for best experience. Utilized a large student-body and demographics to test and get feedback while learning human-centered design process.

Deliverbals
- Sketches of scenarios
- Userflow and information architecture diagrams
- Content taxonomy and navigation
- Wireframes, low- and high-fidelity prototypes, screens
- Research and validation analisys
Client
- Stanford University
